10 Most Popular Chrome Extensions for Web Developers
Hello programmer, how are you? Hope you are much, much better. I came up with another new article for you, Mohammad Rahi. Today we will talk about some of the useful extensions of Google Chrome. So let's get started without delay.
Google Chrome is the most popular web browser. The browser is used by most website designers, website developers, or full-stack developers in the world. Because it has some awesome features inside. And the big thing is the extensions are very powerful.
Since we do web development or those who are involved with web development, they often need many extensions. But not all types of extensions are found in one place all the time or even if they are found, it is not possible to find out what works and for what purpose.
Read More: How to add chrome extensions on Android
Today we will talk about a total of ten extensions. It's not that number one is the highest priority or that it works the most, it's not. I just arranged it in order. You may have less priority or more priority!
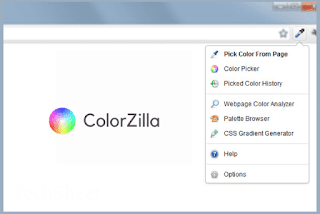
ColorZilla
ColorZilla is a user-friendly eyedropper, color chooser, and gradient generator. Firstly a Firefox extension, eventually available for Chrome! ColorZilla allows you to snappily get a color reading of any pixel on any website. What’s also cool about ColorZilla is that it keeps the color history of your lately picked colors and indeed lets you dissect the color palette of any point. It’s a super-useful tool for web designers, web developers, full-stack developers, and marketing teams.
However, this tool helps you identify the combinations or individual colors in seconds If you come across a website whose palette resonates. It’s an essential extension for anyone who deals with color on the web. ColorZilla lets you get a color reading from any point in your browser, quickly copy this color and paste it into another program.
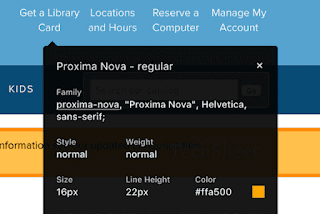
WhatFont
The easiest way to identify fonts on web pages. WhatFont is a very useful chrome extension if you want to identify the fonts used on the webpage. It detects font-family, font-size, font-weight, and color in a small popup window in the browser. It is fast, effective, and identifies individual fonts on a page within a second.
WhatFont is ideal for web developers who want to collect fonts for great pages that they can emulate in the future. It is small and suitable for use.
With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant. It also detects Typekit and Google Font API.
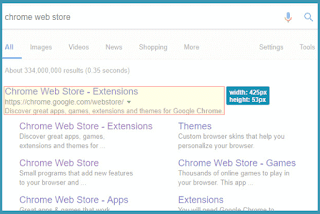
Page Ruler
Page Ruler is used to measuring various elements on web pages. This allows the width and height to be measured in pixel units.
Page Ruler is a popular extension for measuring elements on web pages. Measure the width and height in pixels through it on any website.
Click on the icon to get pixel dimensions and draw a ruler. The color icon means on-mode for measurers. Black and white icons mean off.
Page Ruler can make your search engine better for you.
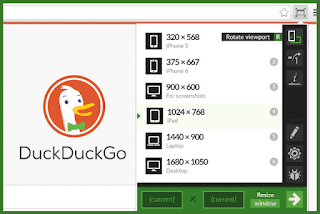
Window Resizer
Window Resizer helps you easily check your design layout in different browser resolutions and screen formats.
This is an incredibly useful Chrome extension for web developers. Especially when working with responsive design or apps, it plays a simple and effective role. It is installed in Chrome and will resize to a range of popular screen sizes by resizing the screen you are working on.
The most common sizes are covered, mobiles, tablets, desktops, and the simulation seems to be very accurate. You can set window width and height, location, preset icons (phone, tablet, desktop), and more.
This is a really easy way to easily test your design layout in different browser resolutions.
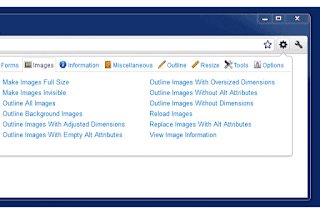
Web Developer
When heading to 'Web Developer' we think this tool is also suitable for general devs as it contains many useful tools that any dev can use.
The web developer tool adds a toolbar button to various web developer tools. The toolbar contains various web developer tools such as display link details, view javascript, meta tag information, and much more.
Once installed, the web developer is accessible using the small cog icon on the toolbar. Once selected, you'll see a small dropdown box with a range of organized options in tabs. Select a tab to access the tools in it a lot is going on here but every tool is effective.
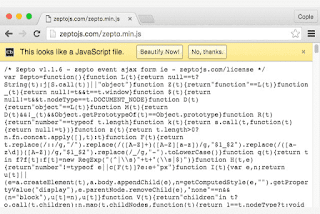
JavaScript and CSS Code Beautifier
We often see the source code. The source code is minified for performance. And if you have JavaScript and CSS Code Beautifier setup then a popup (Beautify Now! No, Thanks) will show like the image above. This will be the case with Javascript as well as CSS.
Use it to embellish CSS, JavaScript, and JSON code when you open a .css / .js / .json file. When viewing a CSS, JavaScript, or JSON file, it automatically beautifies the source code.
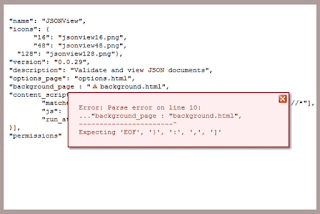
JSONVue
JSONVeu is a great extension for developers who work with the REST API. Reading raw JSON data in a browser can be quite difficult. It's good to work with raw JSON data when you have time, but using this extension makes the code quicker to absorb and easier to use. Because JSONVeu solves this by letting you verify JSON documents in tree-view in your browser, manage and view JSON data in a quickly identifiable classification view.
It's a small Chrome developer extension but it's good to check out. With over 1,000,000 users and brilliant reviews, this is an extension to try.
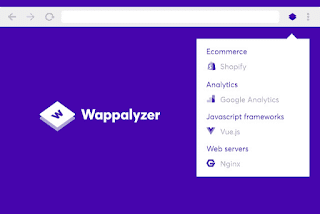
Wappalyzer
Wappalyzer is a very popular and highly rated Chrome extension among web developers. Wappalyzer is a highly effective tool for identifying the underlying technologies behind web pages. Wappalyzer is more than just a CMS detector or framework detector: it unveils more than a thousand technologies in dozens of categories such as programming languages (C programming, C++, JAVA, JavaScript), analytics, marketing tools, payment processors, CRM, CDN, and others.
It lets you find out what CMS a website is using, including frameworks, e-commerce platforms, JavaScript libraries, server software, analytics tools, and more. If you want to know the secret behind a page, this is a way to find out.
Just install the extension, select it while on a page, and a popup window will appear highlighting all the recognizable apps running on that page.
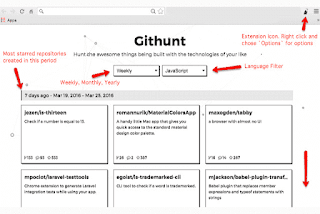
Githunt
Replace the new tab with a list of trending repositories in GitHub for any of the technologies you choose. Githunt is an extension that replaces a new tab in your browser with the trending GitHub repository.
You can view any technology of your choice and archives at any time. By default, it shows trending repositories for the last week (the most starred repositories created in a given time) and if you keep scrolling, you'll be presented with the most popular repositories of the past week in a row.
All you have to do is select how you want to view the repositories (monthly, weekly or yearly) and the language. It will remember your preferences and show you the trending repositories in that section whenever you open a new tab.
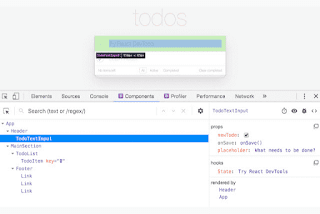
React Developer Tools
React Developer Tools specifically for the open-source React JavaScript library. It adds the React debugging tool to the Chrome Developer tool. When you work with React, it lets you inspect the response element classification on Chrome developer tools.
Install the extension and you'll see two icons in the Chrome toolbar. One for the component and the other for the profiler. The Components tab shows you the root react components that have been rendered on the page, as well as the subcomponents that have been rendered.
And the profiler shows you the performance data. This is an essential tool if you are working with ReactJS!
Let's Conclude
Well done! You made it to the end of the list. Hopefully, you’ve found at least one new Chrome extension that can help you do your job a little better. If you know of many more good extensions and regular ones that are useful, let me know. Because these make our work much easier.












%20Rahi.jpg)




